모바일홈페이지제작 모바일홈페이지만들기 모바일 홈페이지 쉽게 만들기(3)
이번에는 모바일홈페이지제작 모바일홈페이지만들기 모바일 홈페이지 쉽게 만들기(3) 탄입니다..
전번 시간에는 모바일 홈페이지 틀을 짜 보았는데 이번시간에는 메인페이지에 listview 를 넣어보겠습니다..
모바일홈페이지 틀만드는건 html 만 배우셔도 만들수 있구요... jquery mobile 까지 배우시면 더 멋진 홈페이지를 만들 수있습니다.
모바일홈페이지제작 작업은 쉽다고 하면 쉽고 어렵다고 하면 어렵습니다.
저는 모바일 홈페이지 만들기 전에 일반 홈페이지 를 만들어봤기 때문에 모바일 홈페이지제작이 쉬웠습니다.
jquery mobile 만 조금 배우고 시작 했거든요.. 그럼 모바일 홈페이지 메인에 jquery mobile 의 listview 를 넣어보겠습니다.
전포스팅에서 그림으로 미리 보여드렸엇죠 ? ㅎㅎ
이전 포스팅은 여기 로 가면 볼 수 있니다. http://gby05.tistory.com/1612
먼저 이전 포스팅을 읽어주신후 이글을 봐주세요..
소스는 아래와 같습니다...
아래 txt 파일에 첨부했습니다. 다운받아서보세요.
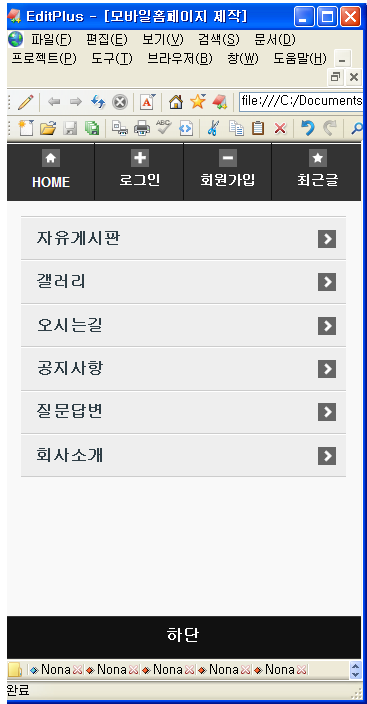
이걸 editplus 프로그램에 붙여넣고 실행 시키면 아래 와같이 뜰거에요..
컴퓨터에서 실행하면 화면이 크게 보이는데 보기좋게 크기를 줄여서 보세요..
스마트폰에서 보면 이 화면이 자동으로 스마트폰 크기에 맞춰집니다.
자 이렇게 하면 모바일홈페이지 메인페이지 제작이 완료되었습니다...
이제 listview 를 클릭하면 페이지를 이동하는거 만들어볼거에요.
예를 들어 목록에서 회사소개를 클릭하면 회사소개 페이지로 이동 하는방법을 알아보아요.
보통우리가 a 태그 링크를 사용하는방법은
<a href=http://daum.net/> daum바로가기</a> 이렇게 하면 원하는 페이지로 이동할 수 있지만
jquery mobile 에서는 id 를 부여 하여 페이지를 만들수 있습니다. 예 <a href="#page1"> 페이지가기</a>
이렇게도 할수 있습니다.
그럼 아래 소스를 한번 살펴보겠습니다...
<!-- 회사 소개 페이지 -->
<div data-role="page" id="intro">
<div data-role="header">
<h1> 회사 소개 </h1>
<a href="#first" data-role="button" data-transition="flip">뒤로</a>
</div>
<div data-role="content">
<img src="http://cafefiles.naver.net/data30/2008/7/4/295/%B3%D7%B4%FA%B6%F5%B5%E5_%C5%C3%B9%E8%C8%B8%BB%E7_tnt%C0%C7_%BF%EC%C3%BC%B1%B95_haelee716.jpg" alt="">
<h2> 안녕하세요 달리는 꼬부귀 입니다.. </h2>
<div class="clear_both"></div>
<p> 모바일 홈페이지 제작 3번째 강좌 입니다.. 이것은 회사 소개페이지 입니다. </p>
<p> 이곳에 소개글을 너어 주시면 됩니다. </p>
</div>
<div data-role="footer">
<h2> 회사이름 </h2>
</div>
</div>
</div>
<!-- 회사 소개 페이지 끝 -->
</body>
</html>
하단에 추가된 회사소개 소스 는 위에 파란색으로 표시해봤습니다.
여기복사가 안되니 아래 소스를 다운받아 테스트해보시기 바랍니다.
아래 txt 파일에 첨부했습니다.
EditPlus에서 보는 방법은 아래 이전 포스티을 참고해주세요.
아래 소스를 EditPlus 붙여너고 실해아면 아래 와같이 뜰거에요.
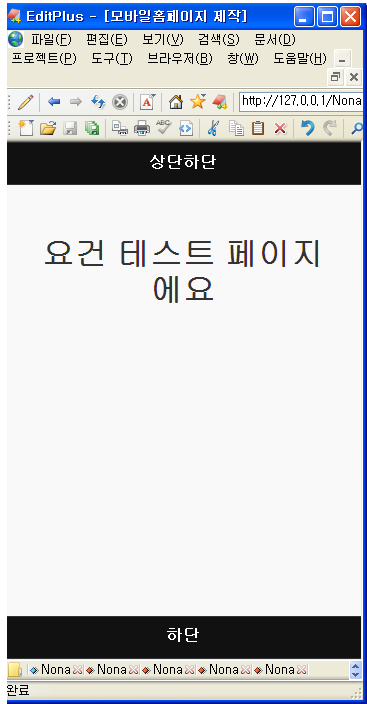
여기서 회사소개 를 클릭해보세요.
그럼 요런 화면이 뜰거에요...
기존에 소스와 다른것은 맨하단에
<div data-role="page" id="intro"> 페이지가 추가된것 뿐이에요..
페이지를 이렇게 하는것 말고 주소로 http://daum.net/page1.html 이렇게 이동하고 싶으시면
<a href="http://127.0.0./a.php" rel= external> 자유게시판</a>
이렇게 사용하면 됩니다. 대신 주소 뒤에 rel= external 를 불여줘야합니다. 붙여주지않으면 주소에 # 이 붙어서 페이지 오류가 떠요. 저도 처음에 이것때문에 몇일 동안 고생했는데
아래는 <a href="http://daum.net/a.php" rel= external> 자유게시판</a> 이런 방법으로 페이지 이동 하는 방법이에요.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> 모바일홈페이지 제작 </title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="page" id="first">
<div data-role="header" data-theme=a>
<div data-role="navbar">
<ul>
<li><a href="#homePage" data-icon="home" data-transition="flip">HOME</a></li>
<li><a href="#plusPage" data-icon="plus" data-transition="slideup">로그인</a></li>
<li><a href="#minusPage" data-icon="minus" data-transition="slidedown">회원가입</a></li>
<li><a href="#starPage" data-icon="star" data-transition="fade">최근글</a></li>
</ul>
</div>
</div>
<div data-role="main" class="ui-content">
<div data-role="content">
<ul data-role="listview">
<li><a href="./Noname10.html" rel= external><FONT SIZE="3">자유게시판</FONT></a></li>
<li><a href="#notice"><FONT SIZE="3">갤러리</FONT></a></li>
<li><a href="#notice"><FONT SIZE="3">오시는길</FONT></a></li>
<li><a href="#notice"><FONT SIZE="3">공지사항</FONT></a></li>
<li><a href="#notice"><FONT SIZE="3">질문답변</FONT></a></li>
<li><a href="#intro"><FONT SIZE="3">회사소개</FONT></a></li>
</ul>
</div>
</div>
<div data-role="footer" data-theme=a data-position="fixed">
<h1>하단</h1>
</div>
</div>
<!-- 회사 소개 페이지 -->
<div data-role="page" id="intro">
<div data-role="header">
<h1> 회사 소개 </h1>
<a href="#first" data-role="button" data-transition="flip">뒤로</a>
</div>
<!-- 상단 바 -->
<div data-role="content">
<img src="http://cafefiles.naver.net/data30/2008/7/4/295/%B3%D7%B4%FA%B6%F5%B5%E5_%C5%C3%B9%E8%C8%B8%BB%E7_tnt%C0%C7_%BF%EC%C3%BC%B1%B95_haelee716.jpg" alt="">
<h2> 안녕하세요 달리는 꼬부귀 입니다.. </h2>
<div class="clear_both"></div>
<p> 모바일 홈페이지 제작 3번째 강좌 입니다.. 이것은 회사 소개페이지 입니다. </p>
<p> 이곳에 소개글을 너어 주시면 됩니다. </p>
</div>
<!-- 중간 에 들어가는 내용 -->
<div data-role="footer">
<h2> 회사이름 </h2>
</div>
</div>
</div>
<!-- 하단 바 -->
<!-- 회사 소개 페이지 끝 -->
</body>
</html>
위와같이 이동할 주소 뒤에 rel= external 붙여주면 됩니다. 이부분은 다음강좌에서 자세하게 설명할거에요.
그럼 실행하고 자유게시판을 클릭해보시면 원하는 페이지로 이동됩니다.
요렇게요 ..링크한 입력한 페이지로 이동되구요. rel= external 가 없으면 주소뒤에 # 이붙어서 페이지가 제대로 작동을 안합니다.
이페이지는 제가 그냥 만든 페이지에요. Noname10.html 문서를 만들어서 넣은거에요..
내용은 아무것도 없습니다. 그냥 예제로 보여드리는거에요.
다음 강좌에는 무료 호스팅 받아서 위에서 배운 모바일 홈페이지 제작한 것을 홈페이지에 올려보겠습니다.
무료 호스팅은 닷홈을 사용할꺼에요.. 다음 강좌도 기대해주시구요.
그럼 모바일홈페이지제작 3번째 강좌를 마치겠습니다. 불펌 금지
 모바일홈페이지 메인페이지소스3.txt
모바일홈페이지 메인페이지소스3.txt